CONTACT:
Hi! My name is Natalia Pérez, but I work under the name Nanacchi.
I'm a digital artist and illustrator from Spain.
Thank you for visiting my website!!!
COMMISSIONS
COLORED SKETCH
Bust
Half body
Full body
Aditional information:
Starting size: _2480 x 3508px, 300 dpi / 3508 x 2480px, 300 dpi / 3500 x 3500px, 300 dpi _. (You can suggest a different size; these are the formats I most commonly use).
Delivery of final files: .PNG.
Delivery time: 1 to 4 weeks.
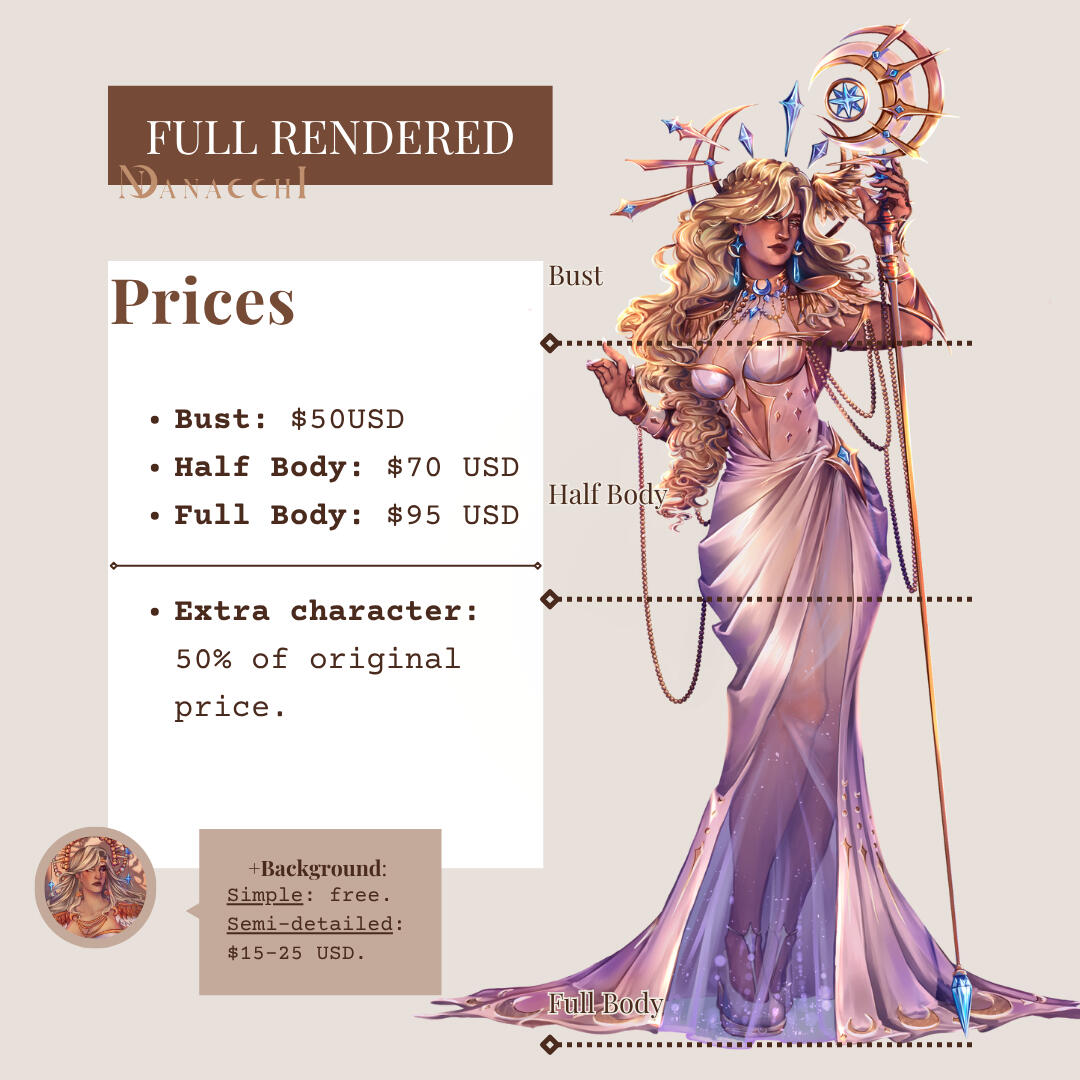
FULL RENDERED
Bust
Half body
Full body
Aditional information:
Starting size: _2480 x 3508px, 300 dpi / 3508 x 2480px, 300 dpi / 3500 x 3500px, 300 dpi _. (You can suggest a different size; these are the formats I most commonly use).
Delivery of final files: .PNG.
Delivery time: 1 to 6 weeks.
FULL ILLUSTRATION
Aditional information:
Starting size: _2480 x 3508px, 300 dpi / 3508 x 2480px, 300 dpi / 3500 x 3500px, 300 dpi _. (You can suggest a different size; these are the formats I most commonly use).
Delivery of final file: .PNG.
Delivery time: 3 to 8 weeks.
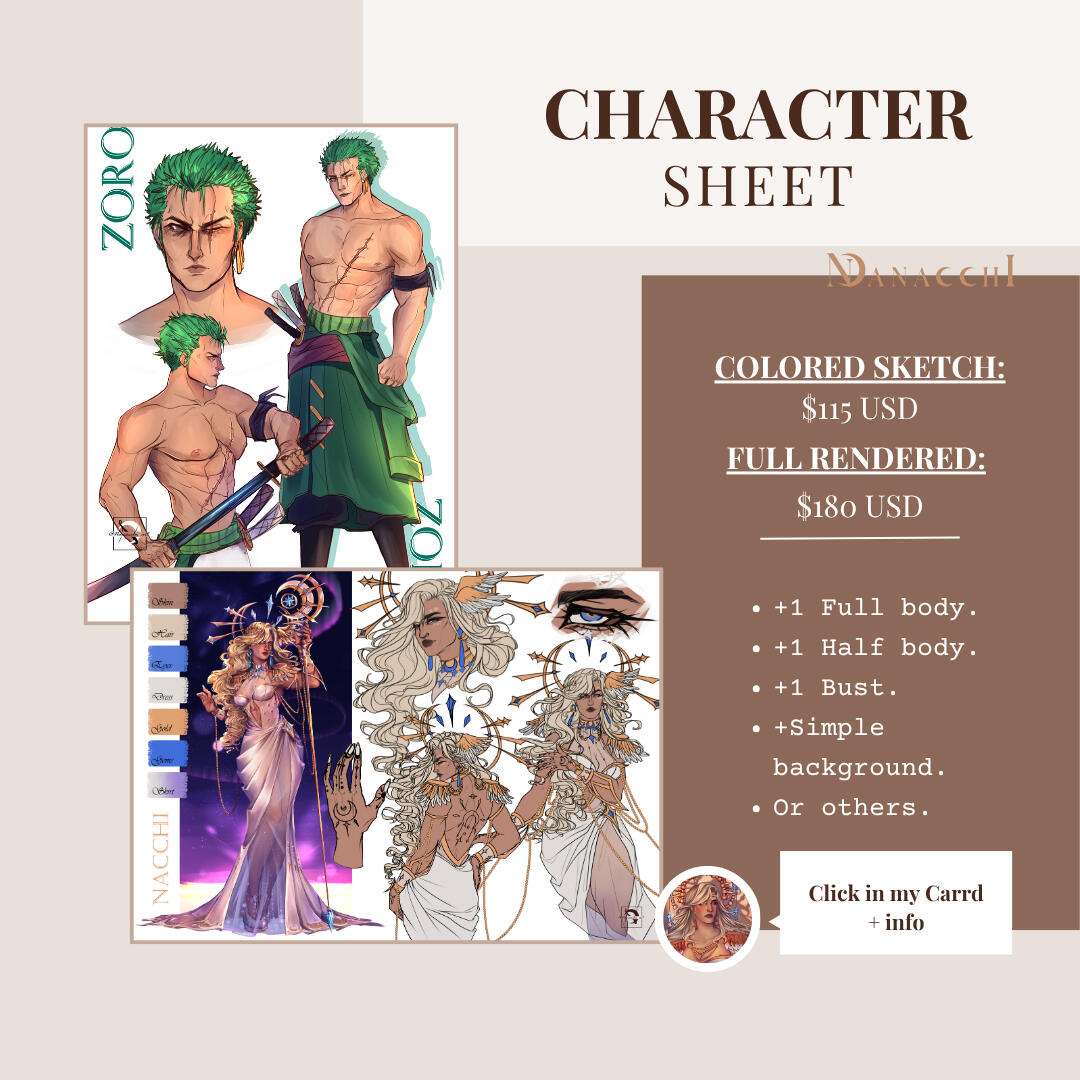
CHARACTER SHEET
Aditional information:
Starting size: 2480 x 3508px, 300 dpi / 3508 x 2480px, 300 dpi. (You can suggest a different size; these are the formats I most commonly use).
Extra Full Body: Colored Sketch= $35 USD | Full rendered= $70 USD.
Extra Full Body (back): Colored Sketch= $20 USD | Full rendered= $40 USD.
Extra Half Body: Colored Sketch= $25 USD | Full rendered= $35 USD.
Extra Bust: Colored Sketch= $15 USD | Full rendered= $30 USD.
Aditional Elements (color palette, text, accessories, etc..): First 3 are free, each new element will cost $5 USD.
Delivery of final file: .PNG.
Delivery time: 2 to 8 weeks.
If you want another type of Character Sheet, contact me for a different budget. (DM via Vgen, Twitter or Instagram or contact: [email protected]
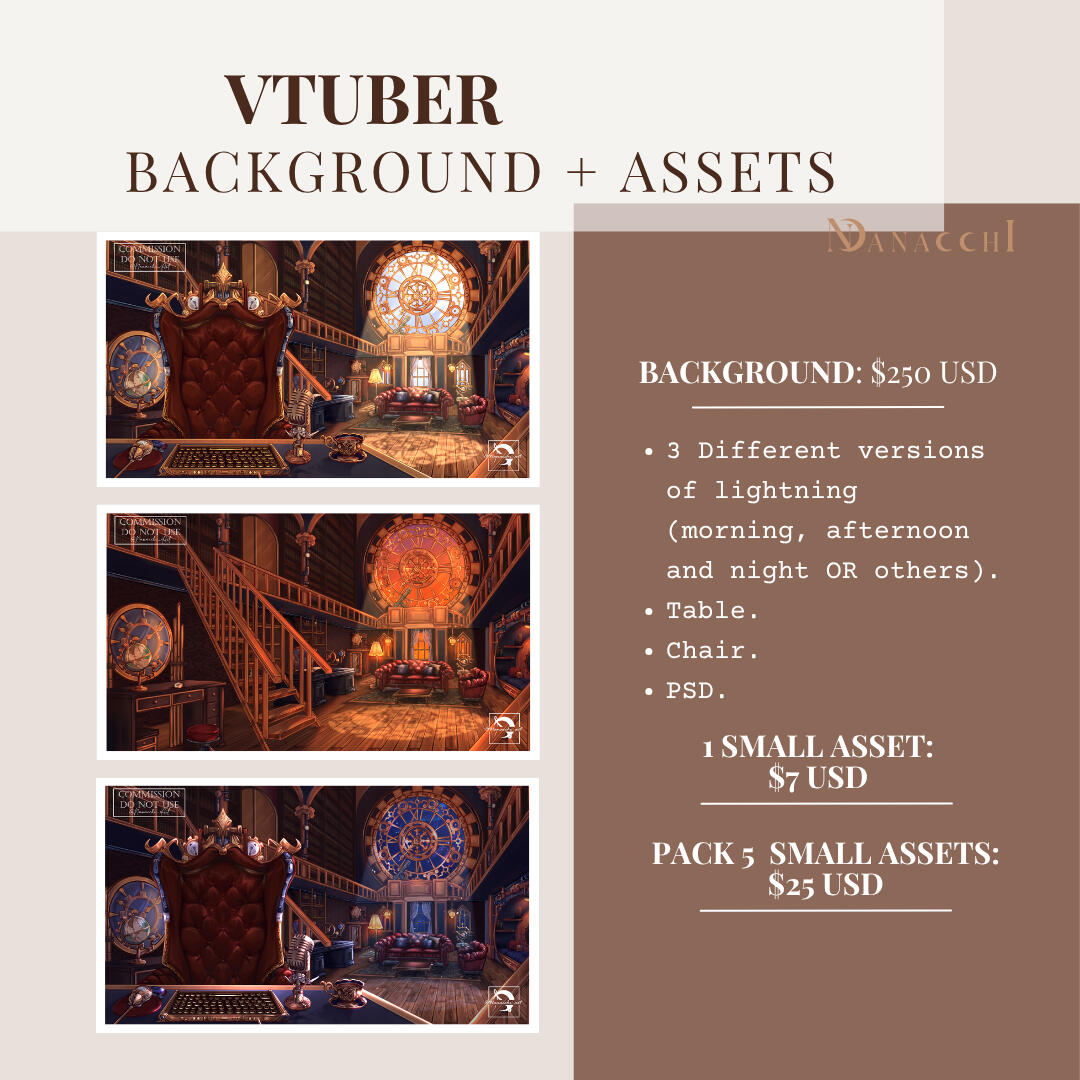
VTUBER BACKGROUND
Aditional information:
Size: 1920 x 1080px, 300 dpi / 2560 x 1440px, 300 dpi. (You can suggest a different size; this is the format I most commonly use).
Delivery of final files: .PSD ready to use and .PNG of each element).
Delivery time: 4 to 8 weeks. 1 to 2 weeks for assets.
Limited commercial use: It is included in Vtuber Backgrounds.
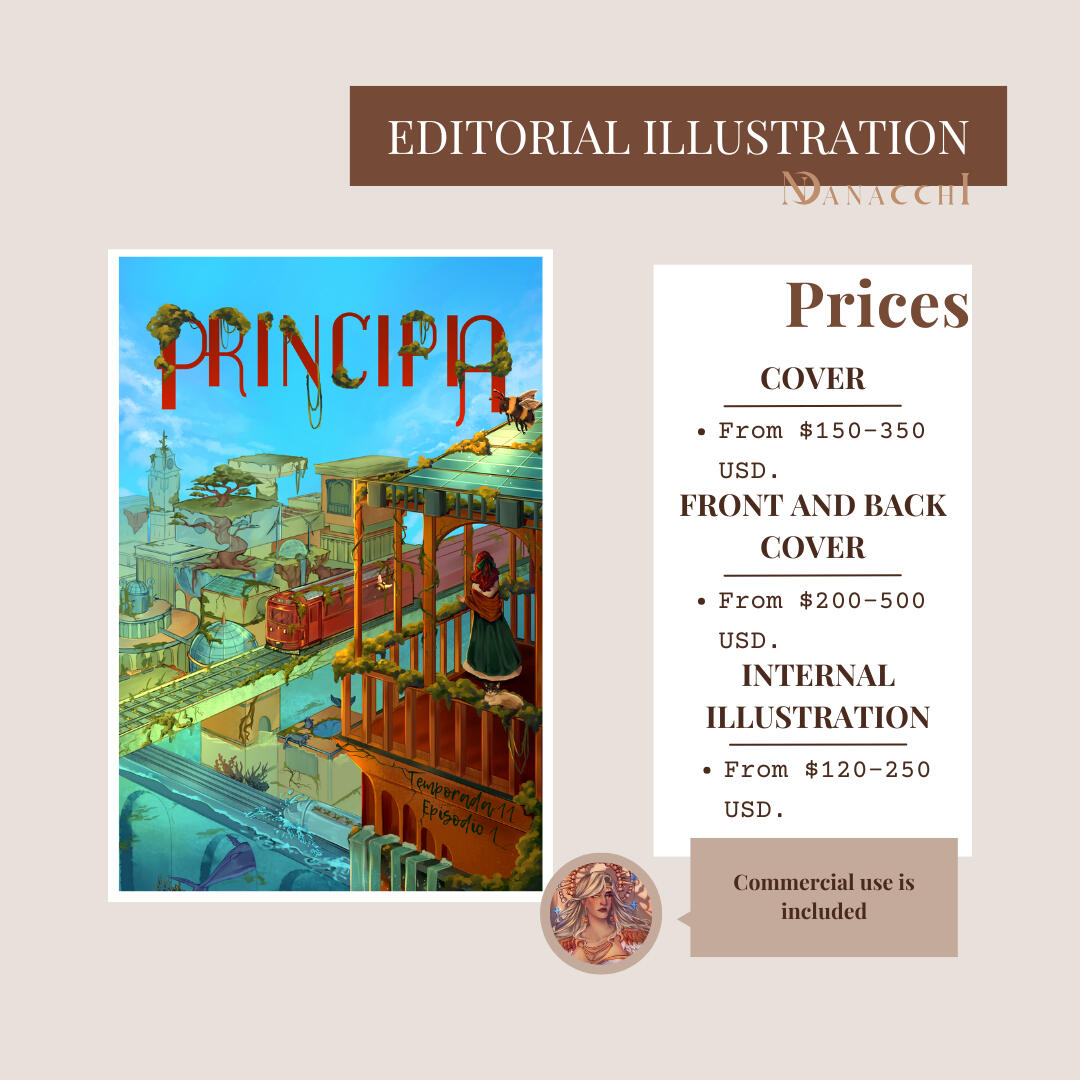
EDITORIAL ILLUSTRATION
Aditional information:
Size: It is very important to specify the exact measurements, if it includes bleed of the layout, spine of the book, etc.
Delivery of final files: .TIFF & .PNG for RGB (Digital Publishing) | .TIFF & .PDF for CMYK (Physical Printing).
Delivery time: 2 weeks to 2 months. (Depends on illustrations or quantity).
Commercial use: It is included in editorial illustrations, but you must credit me as the creator of the illustration(s).
EXPERIMENTAL STYLE
Aditional information:
Starting size: _2480 x 3508px, 300 dpi / 3508 x 2480px, 300 dpi / 3500 x 3500px, 300 dpi _. (You can suggest a different size; these are the formats I most commonly use).
Delivery of final file: .PNG.
Delivery time: 1 week
TERMS OF SERVICE: Please read
Process: will be carried out through Vgen. (No account required).
DM for questions (@Nanacchi_art on Instagram and Twitter, @NanacchiArt on Vgen or contact [email protected]
Payment: 100% before I start the sketch.
Only Paypal.
Refunds: Full refunds only before I have sent the sketch, and proportional refunds are allowed depending on the work done. (Proporcional refunds only on commissions of + $225 USD).
Changes after the finished commission: First revision of the final artwork is free of charge, changes after that revision will cost $5USD each.
Deadline: 1 week to 2 months (depends on the drawing).
Final result will be sent by Gmail.
I am allowed to post the finished commission but it can be requested not to be post until a specific date.
Personal Use: Use for non-commercial purposes is permitted. Such as posting the illustration on social media, using the art for PFP, etc.
Limited Commercial Use: Allows you to use the final work without my signature to promote your brand in ads, videos, streams... +20%-25% of the original price. Includes the .PNG without backgound too and print-ready file if that is the purpose. (This extra fee is already included in the Vtuber Backgrounds).
Full Commercial Use: Allows you to use the final work for commercial purposes, such as advertising, product production, mass media use, etc. From +50% of the original price. Includes the print-ready file if that is the purpose. (This extra fee is already included in the Editorial Illustrations).
| YES | NO |
|---|---|
| OC. | Kids. |
| Fanart. | Furry. |
| Fantasy characters. | NSFW (only suggestive but not explicit). |
| Detailed Backgrounds. | Mecha. |
| Animals: +$7-14 USD. |
MY COMMISSION PROCESS:
First starts a request n my Vgen with the references (character/s, aesthetics, poses, background, setting... Any information is useful). :)
I will send you the proposal, once you agree, we will start with payment.
After a few days I will send you the final sketch or the idea of the commission if it is very complex (like a Full Illustration or Vtuber Background) - You can suggest any change for free.
After that, the base colors. - You can suggest any change for free.
Finally I will send the finished commission for revision.
The final delivery is made in Vgen, but you can also ask me for delivery by email.
When the finished commission is approved, I will post it. (I usually ask if you want to be tagged in the post or anonymous).
If you have any more questions, feel free to ask me. Thank you! :D